Type: Web-based Tool
Medium: Generative Art
Software: P5.js / Paper.js
SPLITX is a versatile web-based tool for creating generative graphics and animations, designed to transform built-in vector shapes or custom SVG graphics into dynamic compositions.
At its core, SPLITX provides tools for users to manipulate vector shapes through duplication, offsetting, scaling, rotation, and other modifications driven by noise and trigonometric function algorithms to animate the transformation of the vector shape on the canvas.
One of its key features is the ability to load custom vector shapes in SVG format simply by dragging the file onto the canvas.
At its core, SPLITX provides tools for users to manipulate vector shapes through duplication, offsetting, scaling, rotation, and other modifications driven by noise and trigonometric function algorithms to animate the transformation of the vector shape on the canvas.
One of its key features is the ability to load custom vector shapes in SVG format simply by dragging the file onto the canvas.
Type: Web-based Tool
Medium: Generative Art
Software: P5.js / JavaScript
BLUUR is a versatile web tool designed to generate abstract graphics and animations. It allows you to work with both built-in geometric shapes and custom SVGs, offering adjustable blur effects, GLSL-powered grainy noise textures, multiple blending modes, and the option to use either custom color palettes or procedurally generated gradients.
The main concept of the tool’s visualization is to create the illusion of shapes merging into one another through varying levels of blur. This dynamic blending is further enriched by each shape's color shifting throughout the animation cycle, based on a procedurally generated color palette.
The main concept of the tool’s visualization is to create the illusion of shapes merging into one another through varying levels of blur. This dynamic blending is further enriched by each shape's color shifting throughout the animation cycle, based on a procedurally generated color palette.





Type: Web-based Tool
Medium: Generative Graphics
Software: P5.js / JavaScript
Outputs: Video / Image
Link to the program:
https://antlii.work/biom-tool
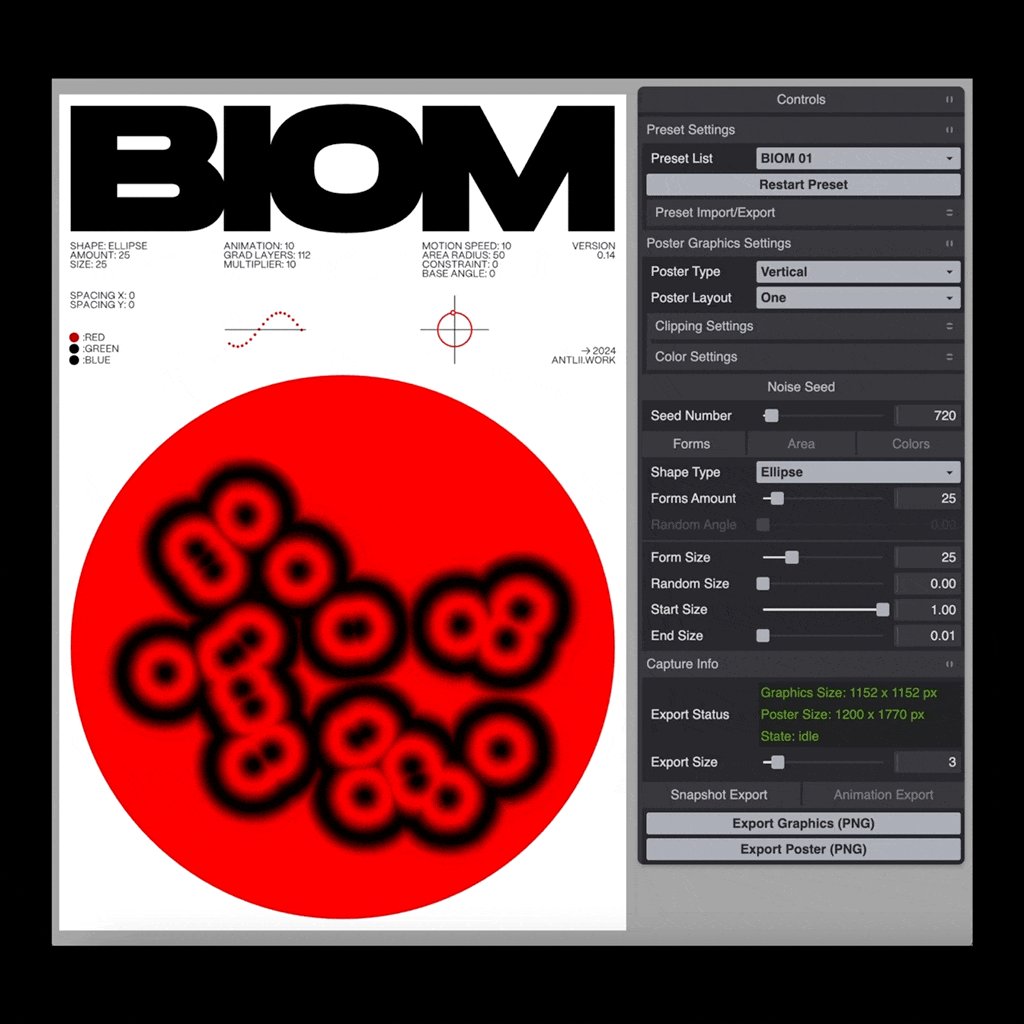
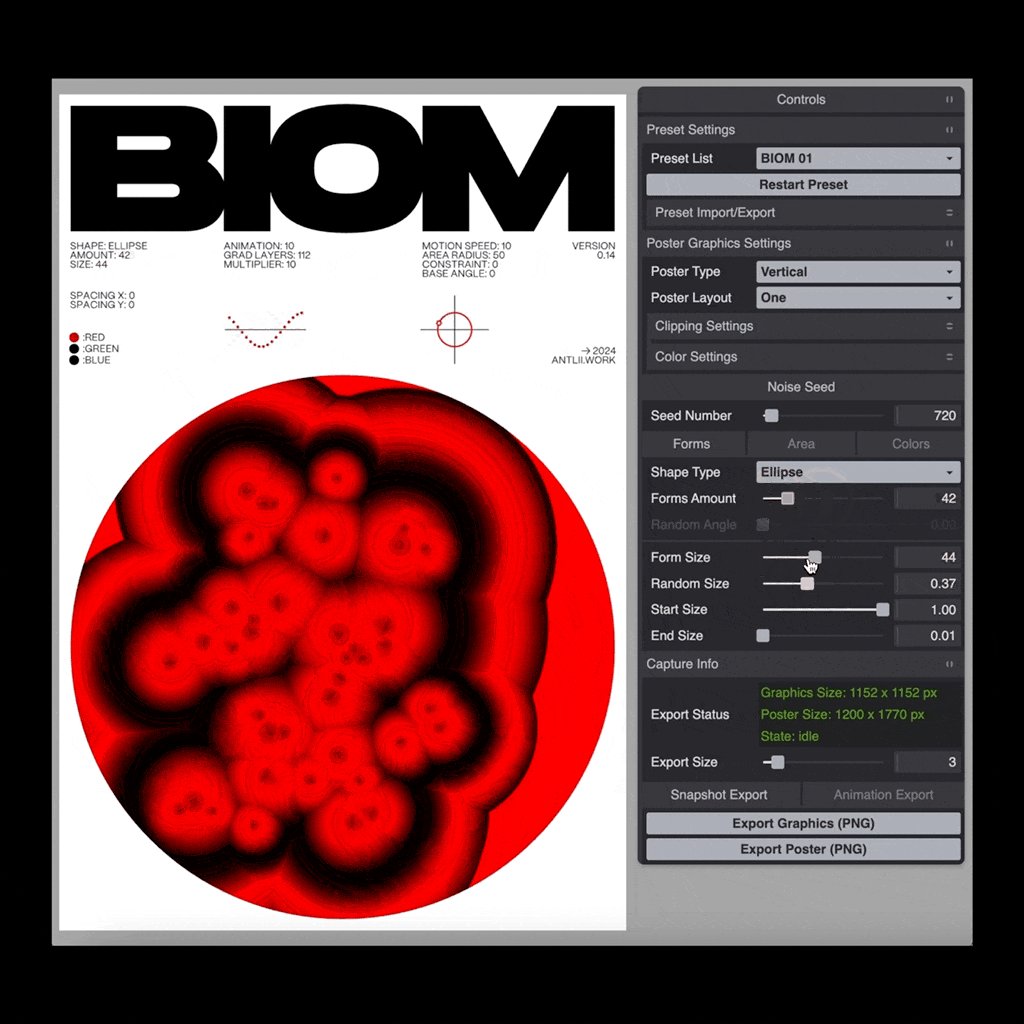
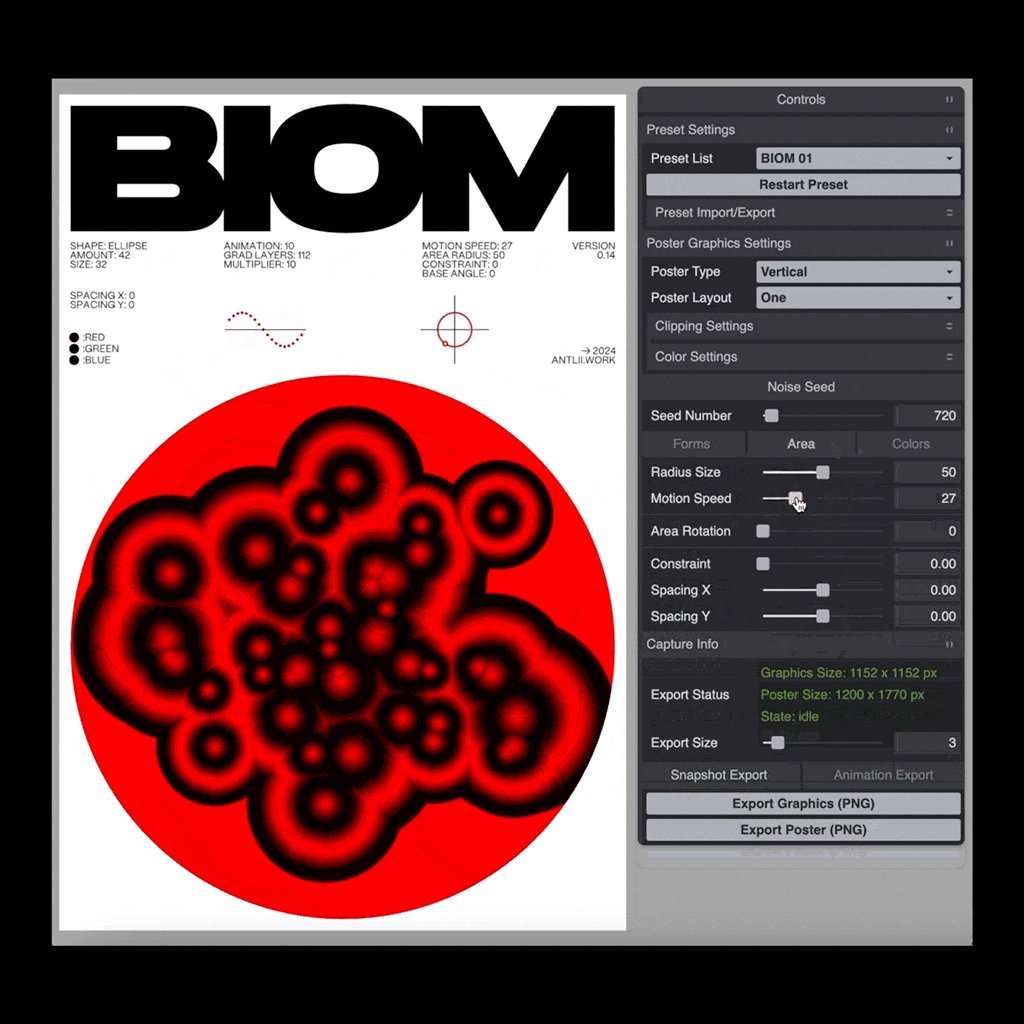
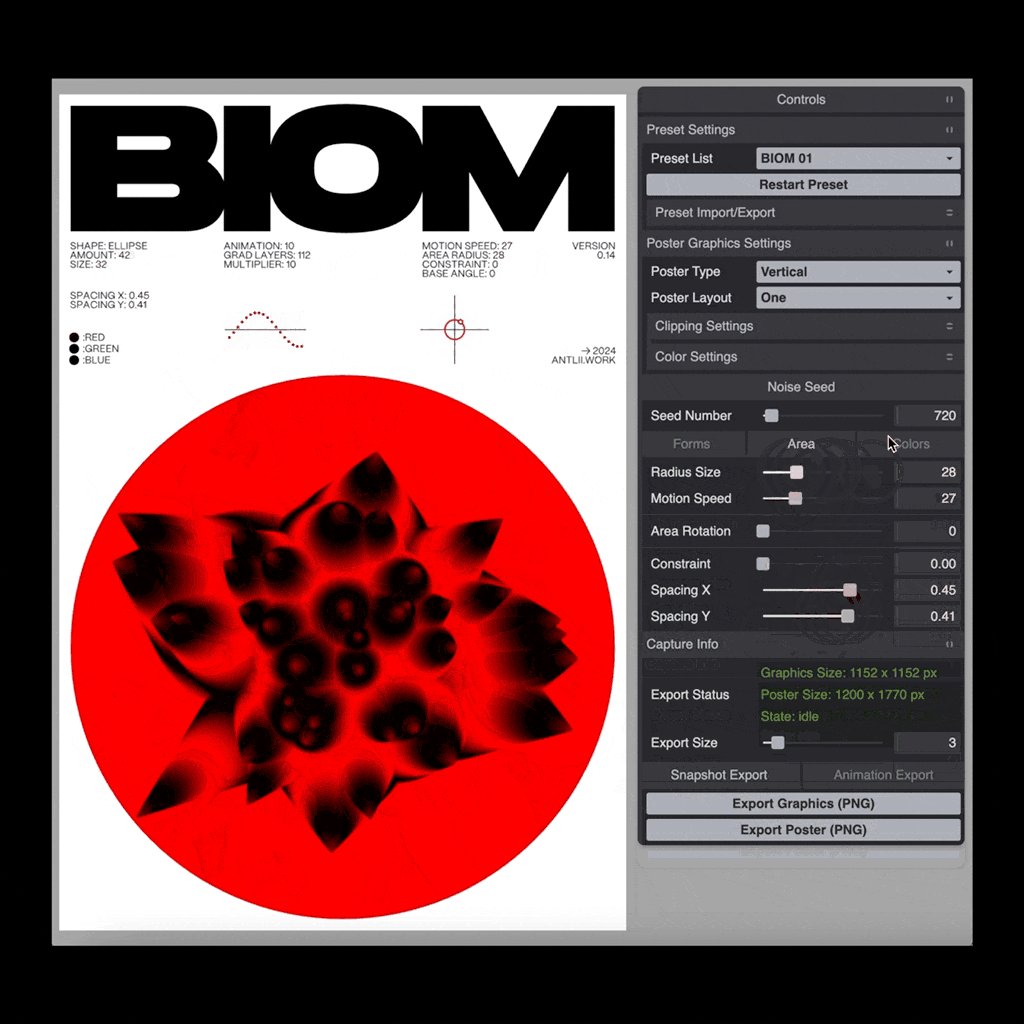
BIOM is a mini web tool built on p5.js to generate abstract animations and graphics stills using basic geometric shapes and color transitions, presented in the Swiss-style programmed poster format.
Link to the program:
https://antlii.work/biom-tool
BIOM is a mini web tool built on p5.js to generate abstract animations and graphics stills using basic geometric shapes and color transitions, presented in the Swiss-style programmed poster format.








Type: Web-based Tool
Medium: Graphics Manipulation
Software: P5.js / JavaScript
Outputs: Image
Link to the program:
https://antlii.work/klon-tool
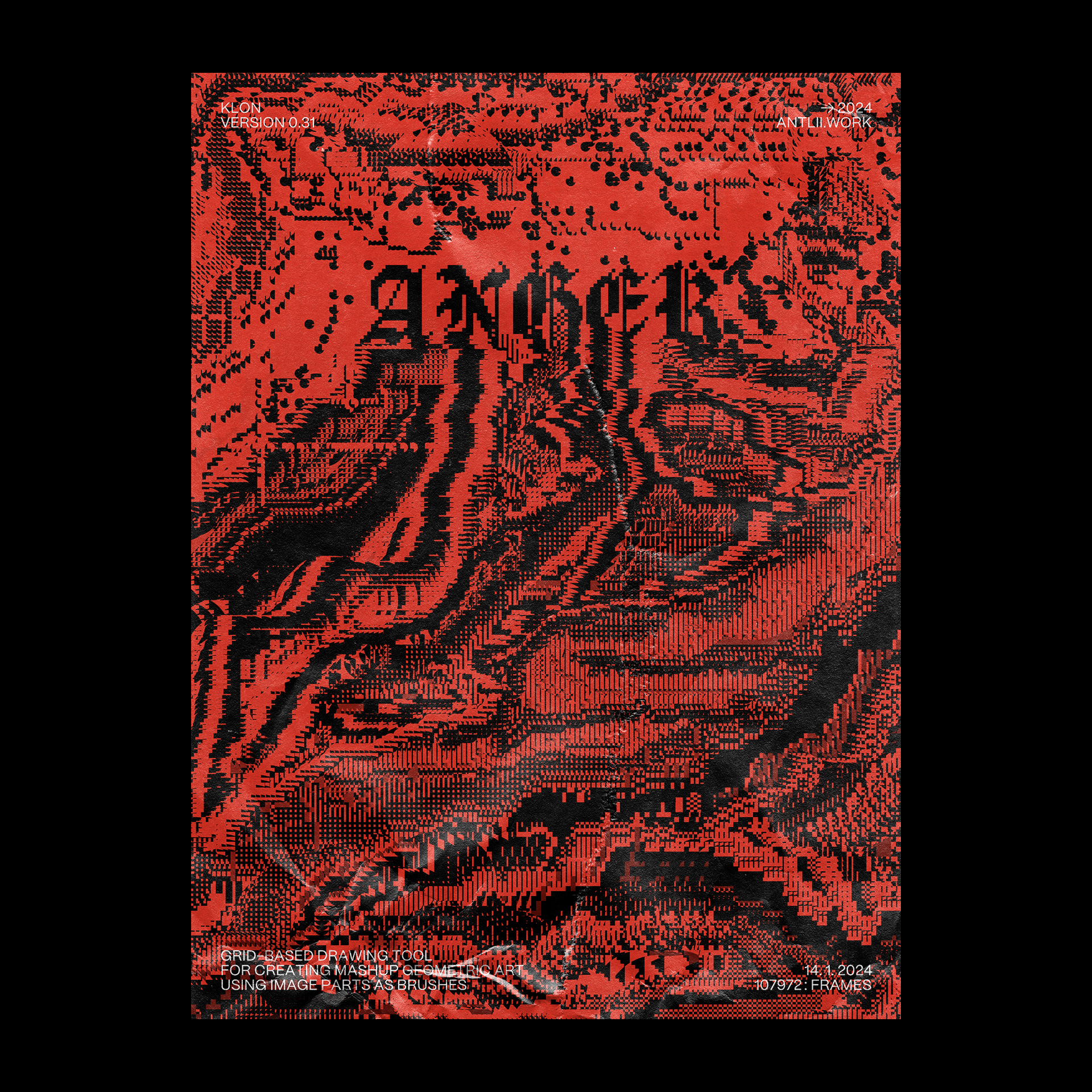
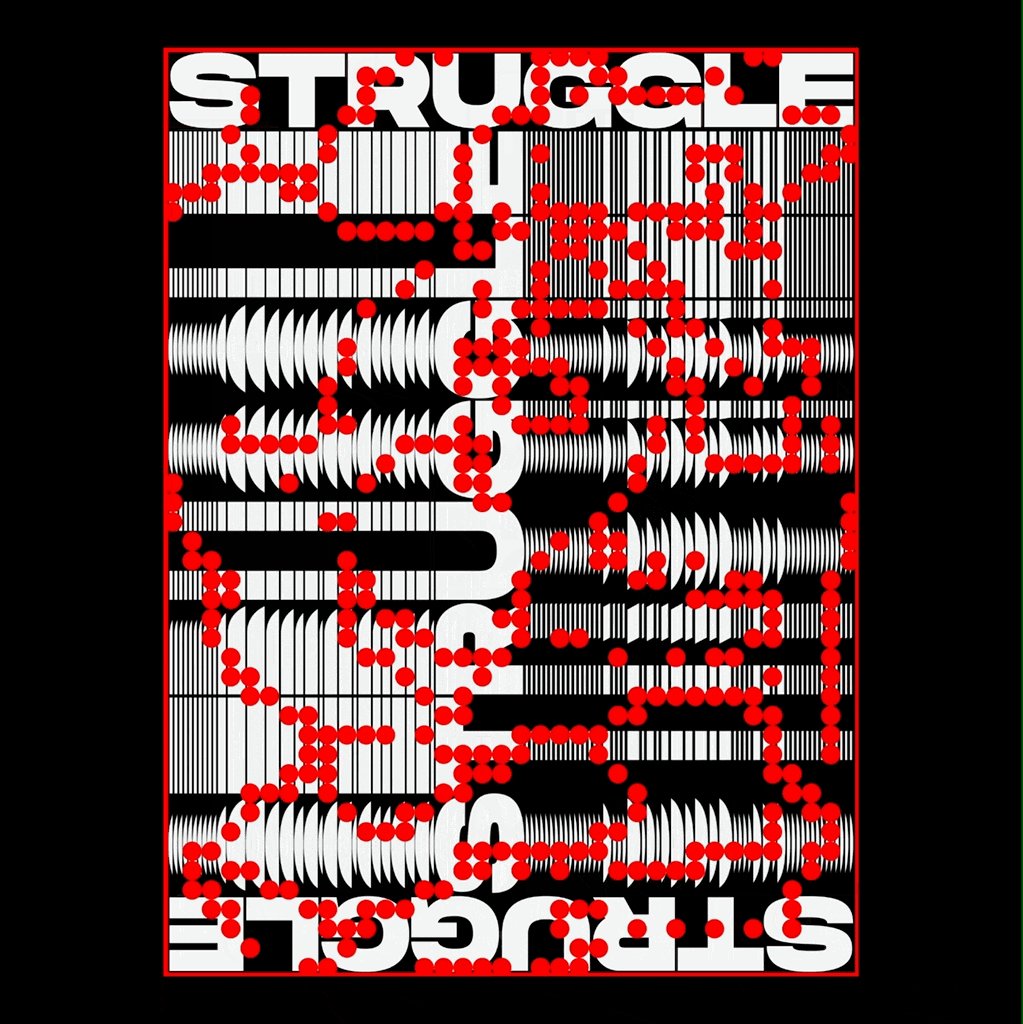
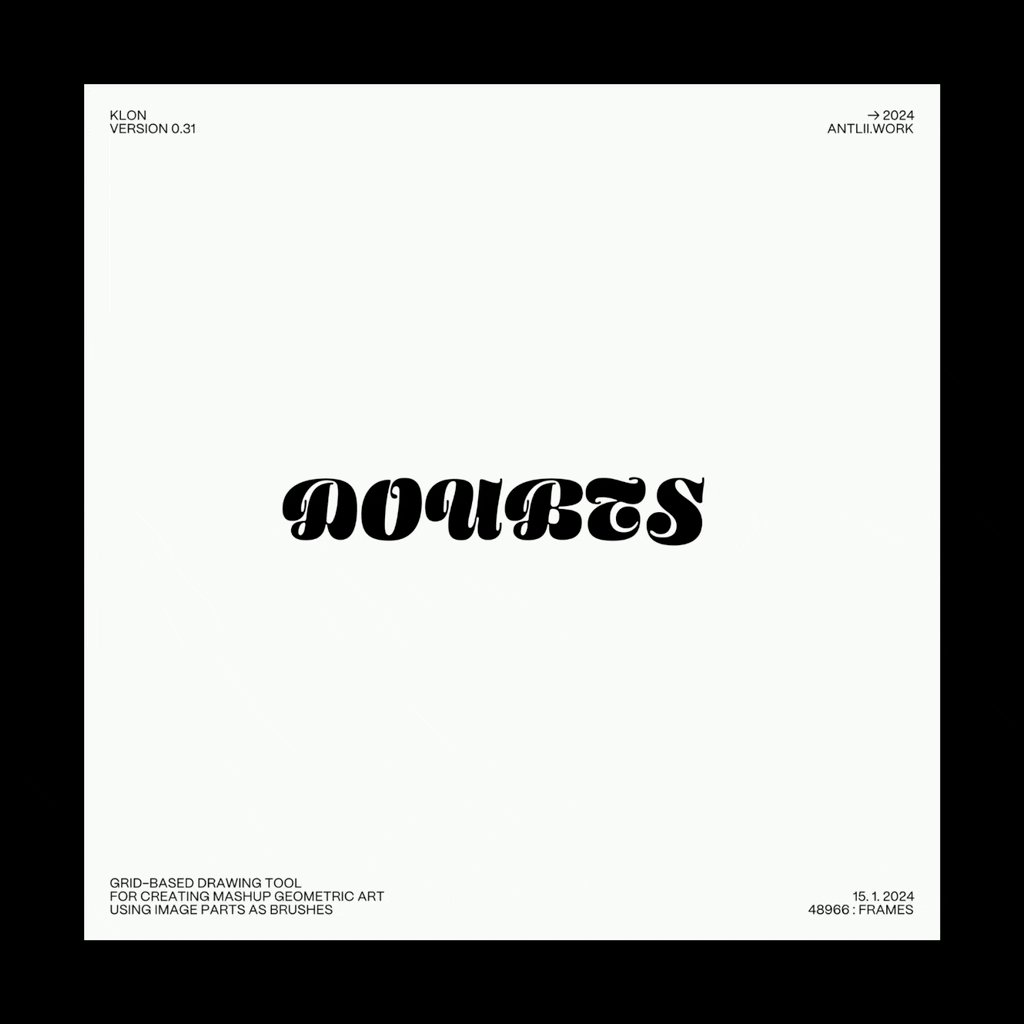
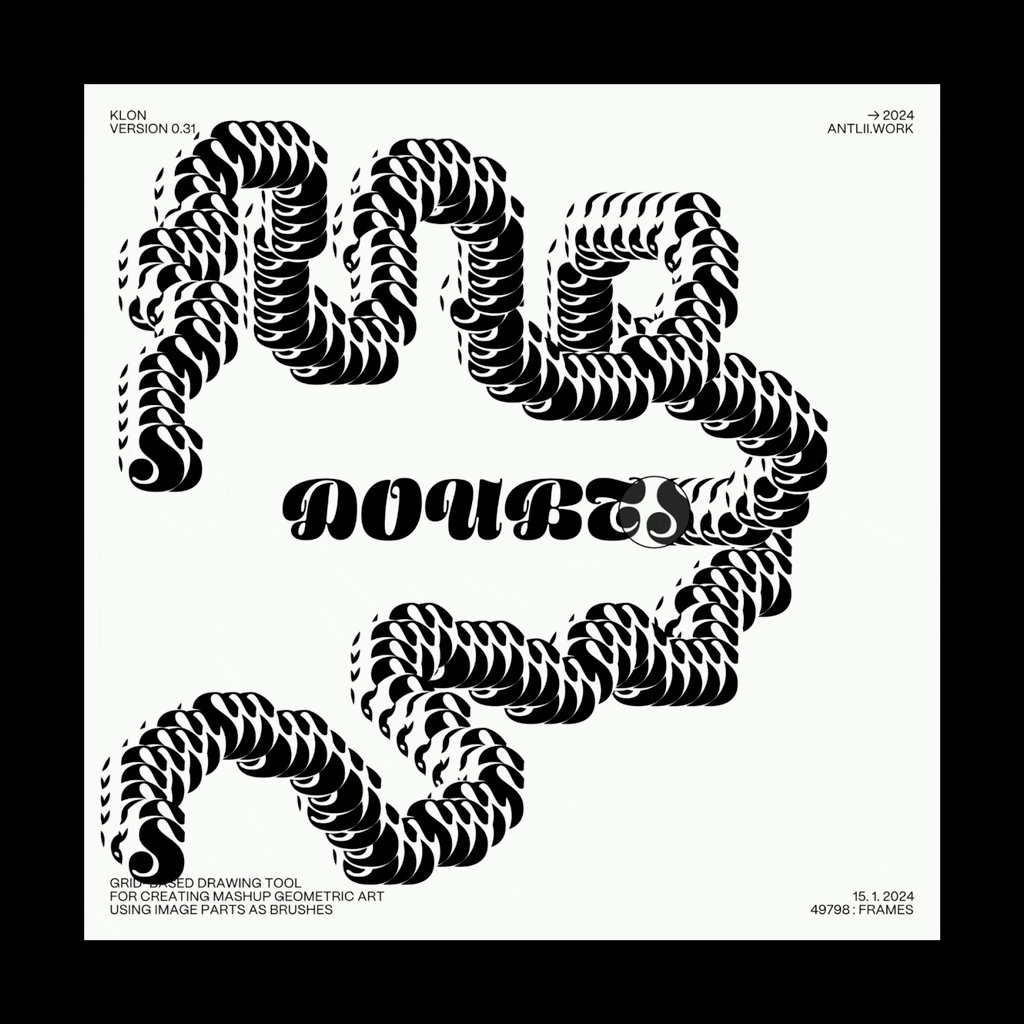
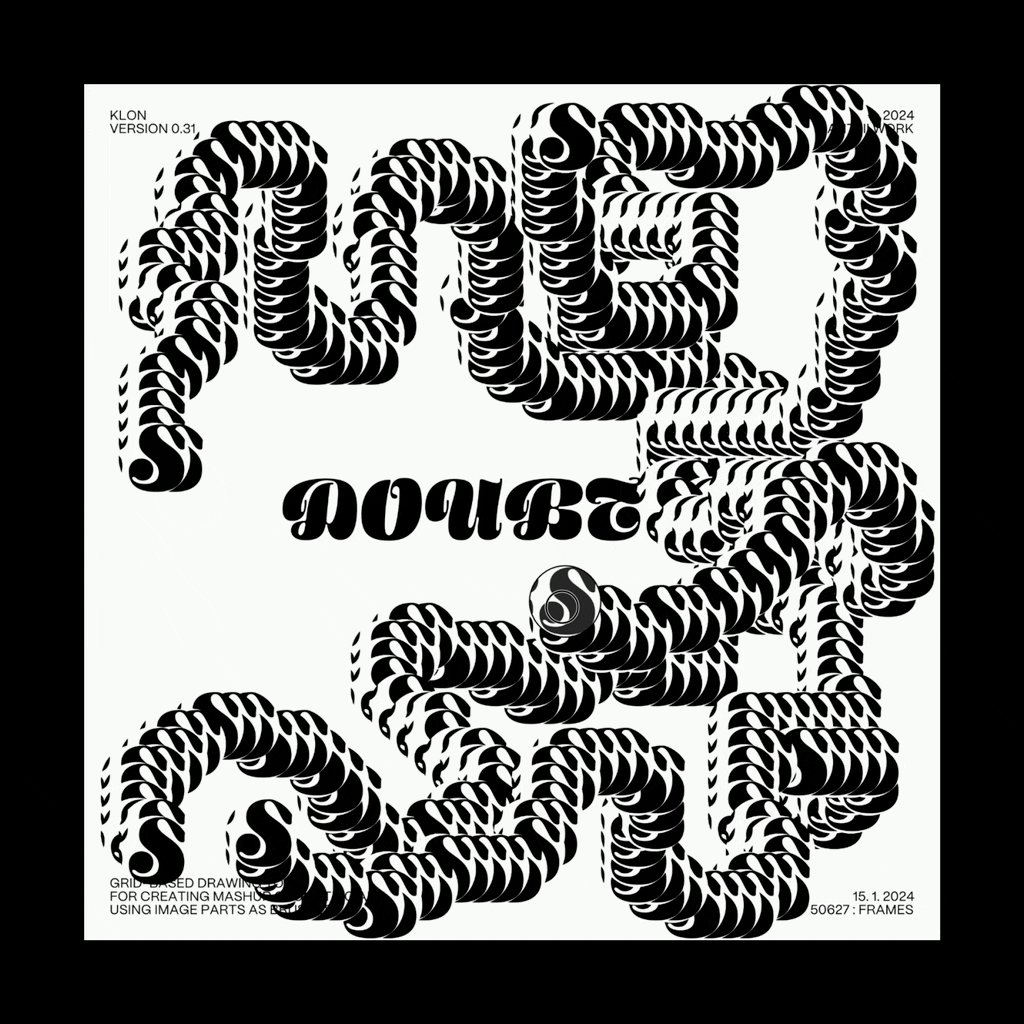
KLON is a web-based tool with an interactive grid system for creating "mashup" compositions and collage-like graphics by drawing with image slices as brushes, based on source images that users can import from a device or fetch from Unsplash service.
An updated version of the Klon tool, was originally made in September 2023.
Link to the program:
https://antlii.work/klon-tool
KLON is a web-based tool with an interactive grid system for creating "mashup" compositions and collage-like graphics by drawing with image slices as brushes, based on source images that users can import from a device or fetch from Unsplash service.
An updated version of the Klon tool, was originally made in September 2023.




Type: Web-Based Tool
Medium: Generative Art / Motions
Software: P5.js / JavaScript
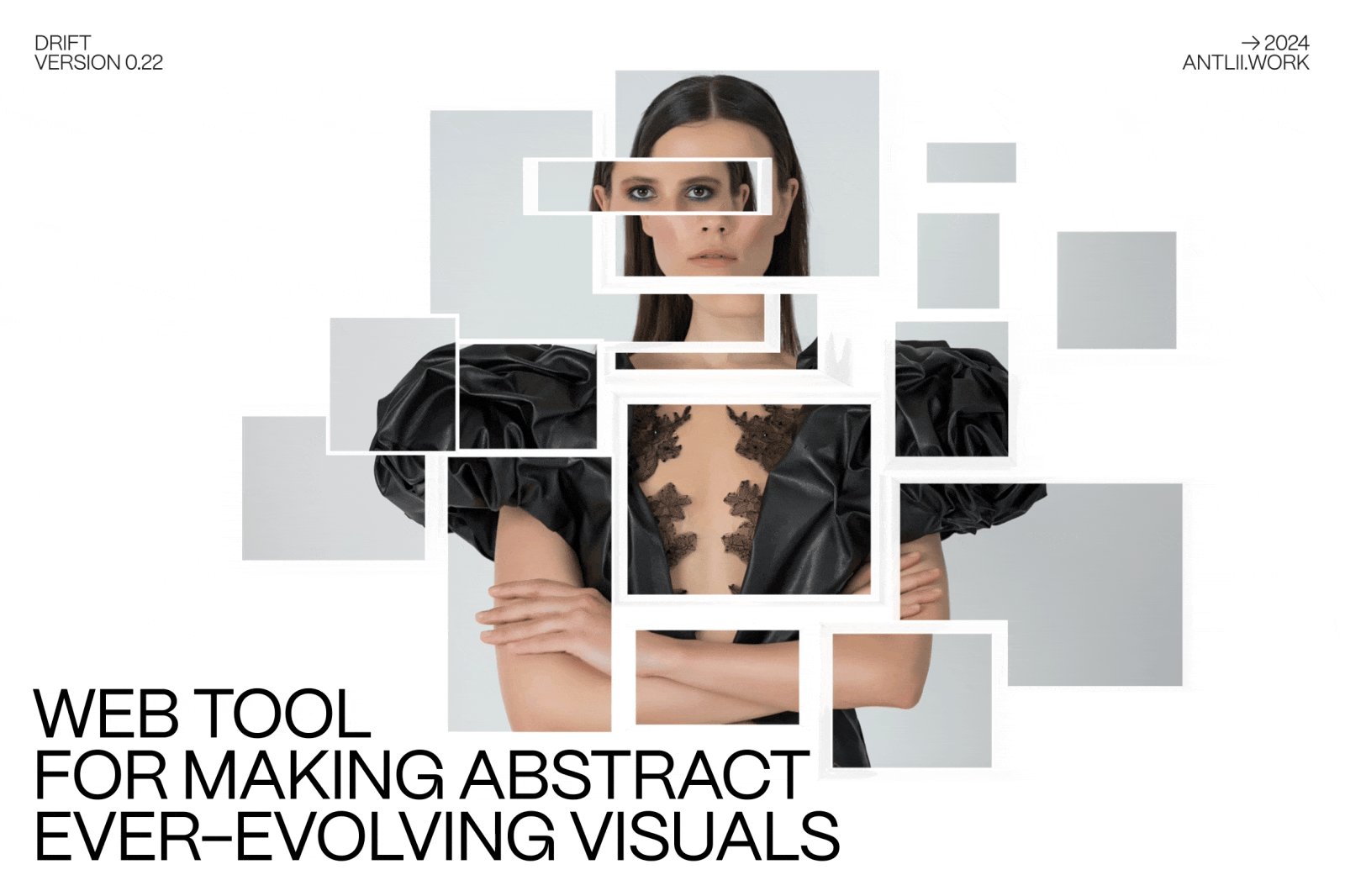
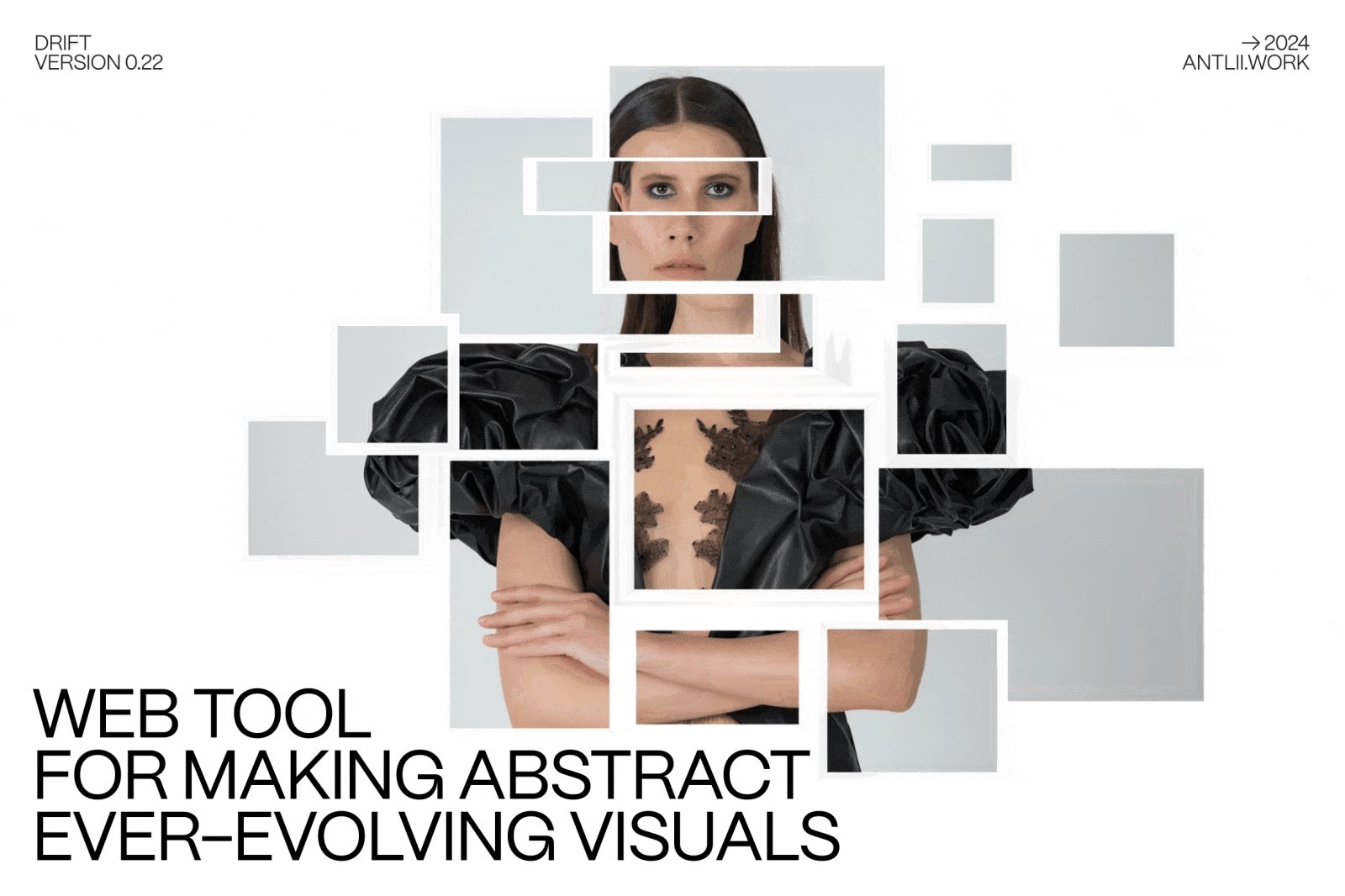
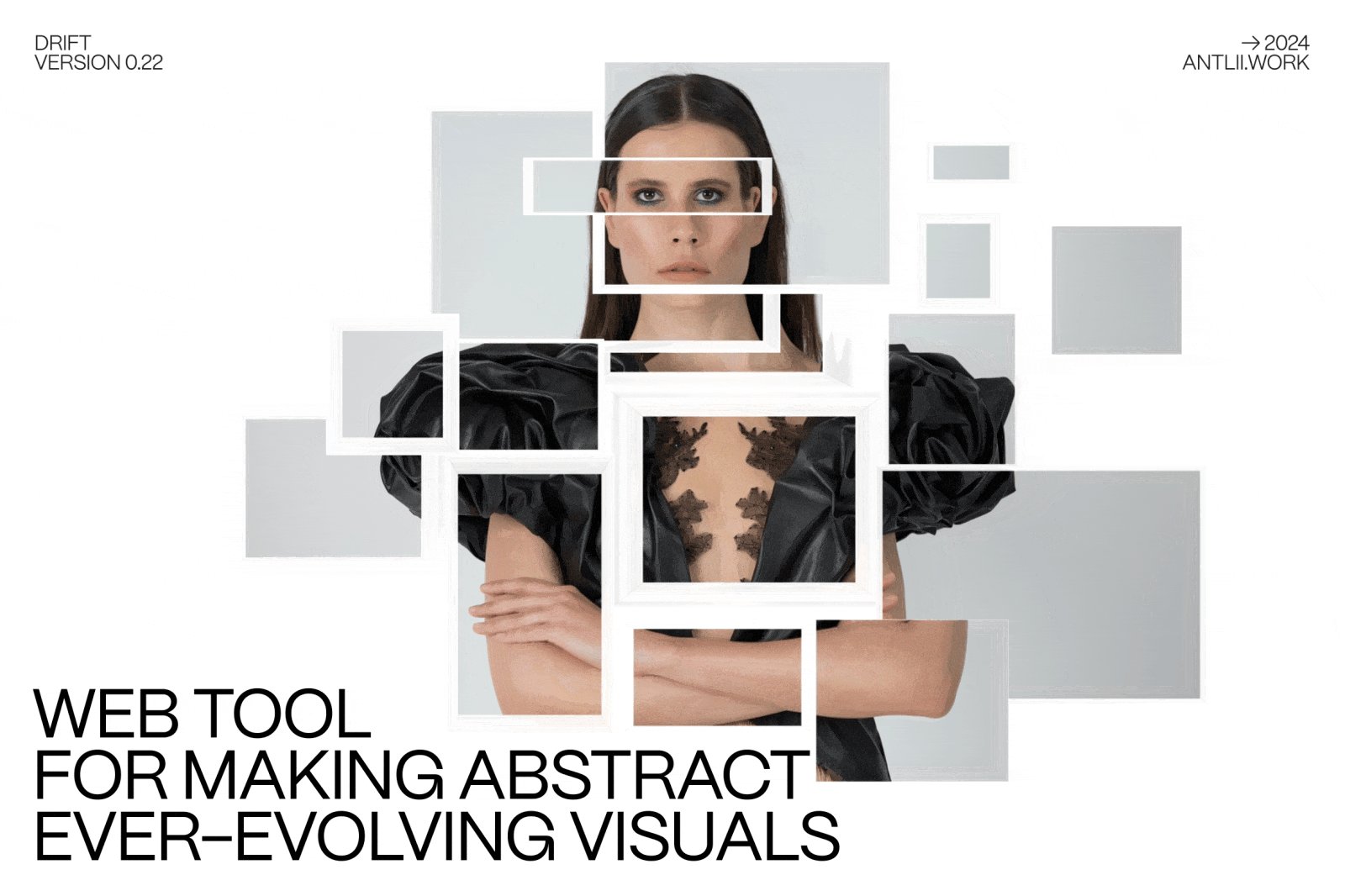
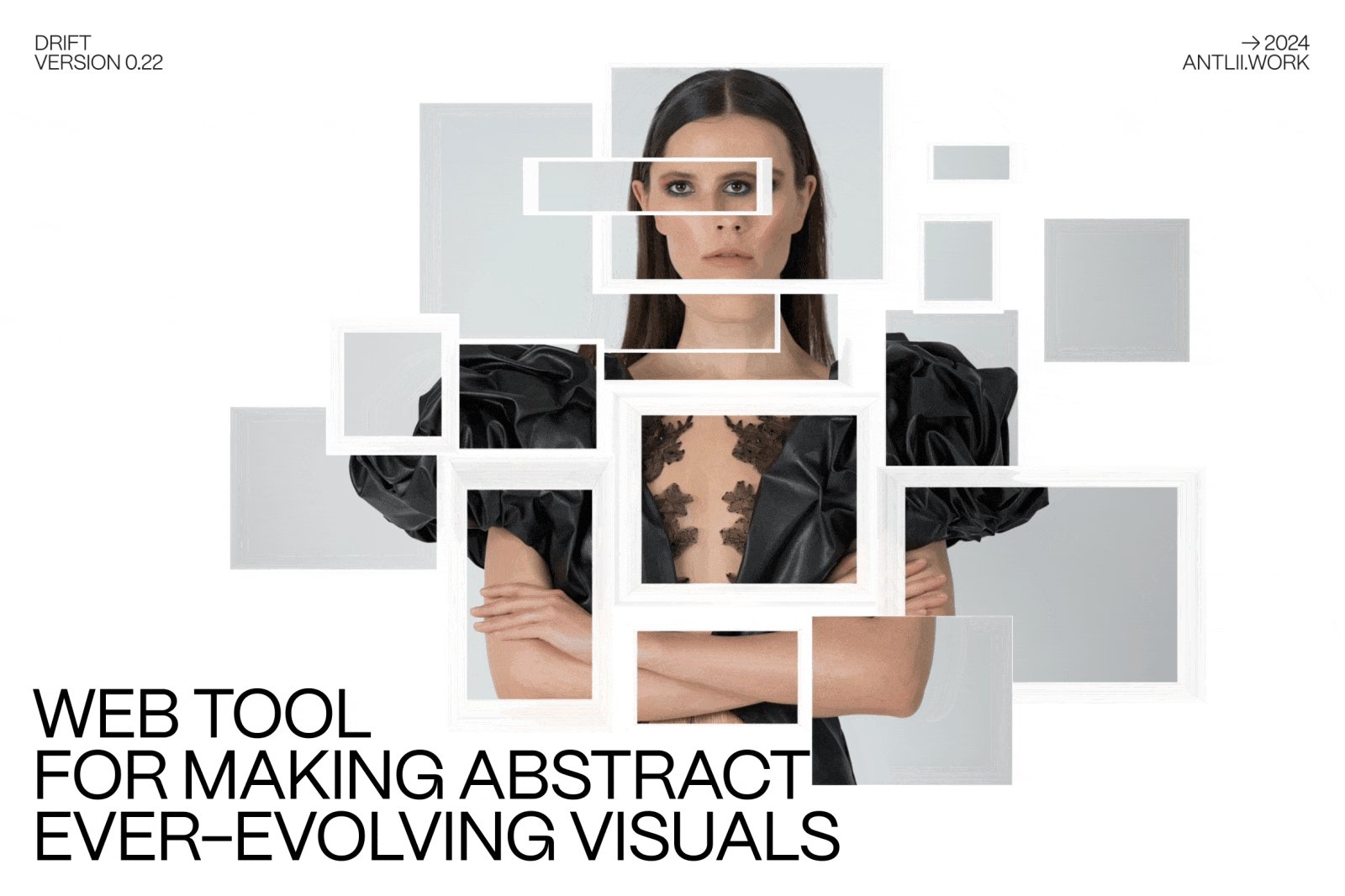
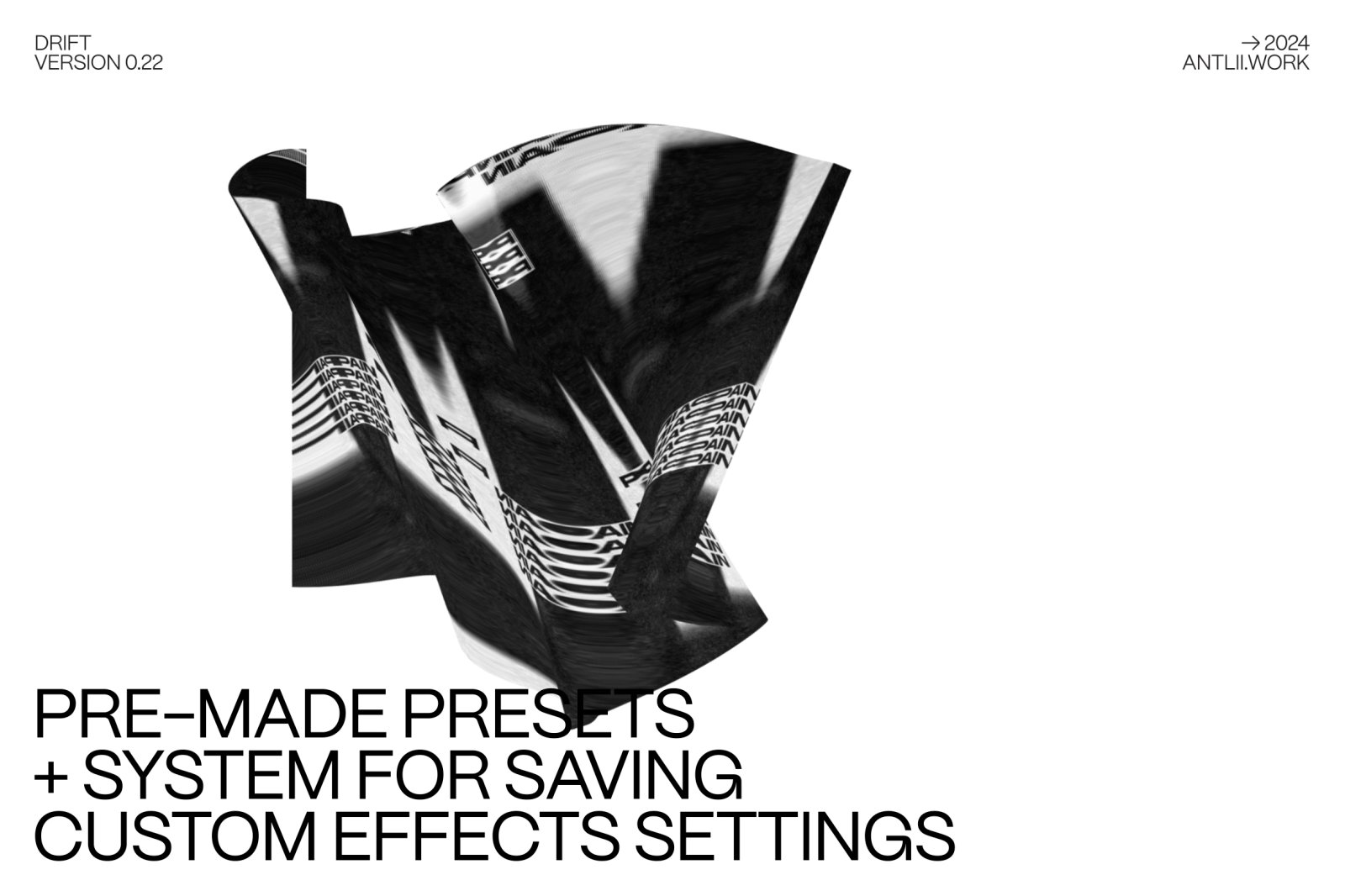
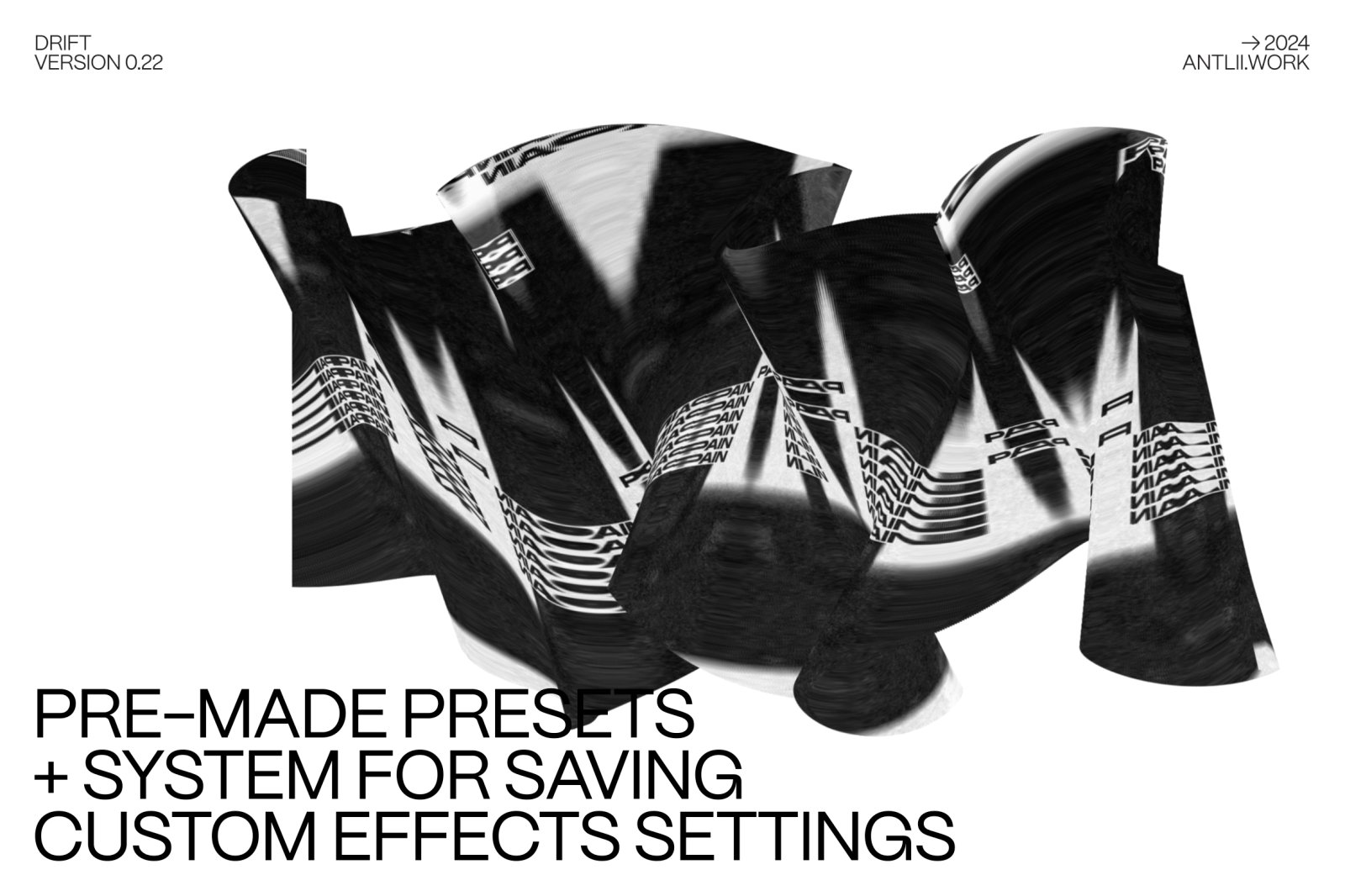
DRIFT is an interactive web-based tool that allows users to create unique and dynamic visual effects in realtime using bitmap graphics like images or photos.
With the help of a mouse or touchpad, users can define specific areas on images and create individual shapes that are continuously animated based on transformation parameters from the Form and Animation sections.
With the help of a mouse or touchpad, users can define specific areas on images and create individual shapes that are continuously animated based on transformation parameters from the Form and Animation sections.